操作场景
Theia IDE 是一套构建基于 Web 的云端 IDE 的开源框架,是一个可扩展的平台,具备良好的多语言支持能力,并支持 VS Code 扩展。腾讯云轻量应用服务器提供 Theia IDE 镜像,已安装 Go、Python、Node.js、Clang 及 OpenJDK 开发环境,您可通过它便捷的实现跨平台,并可快速进行项目及业务开发。
操作步骤
登录 轻量应用服务器控制台。
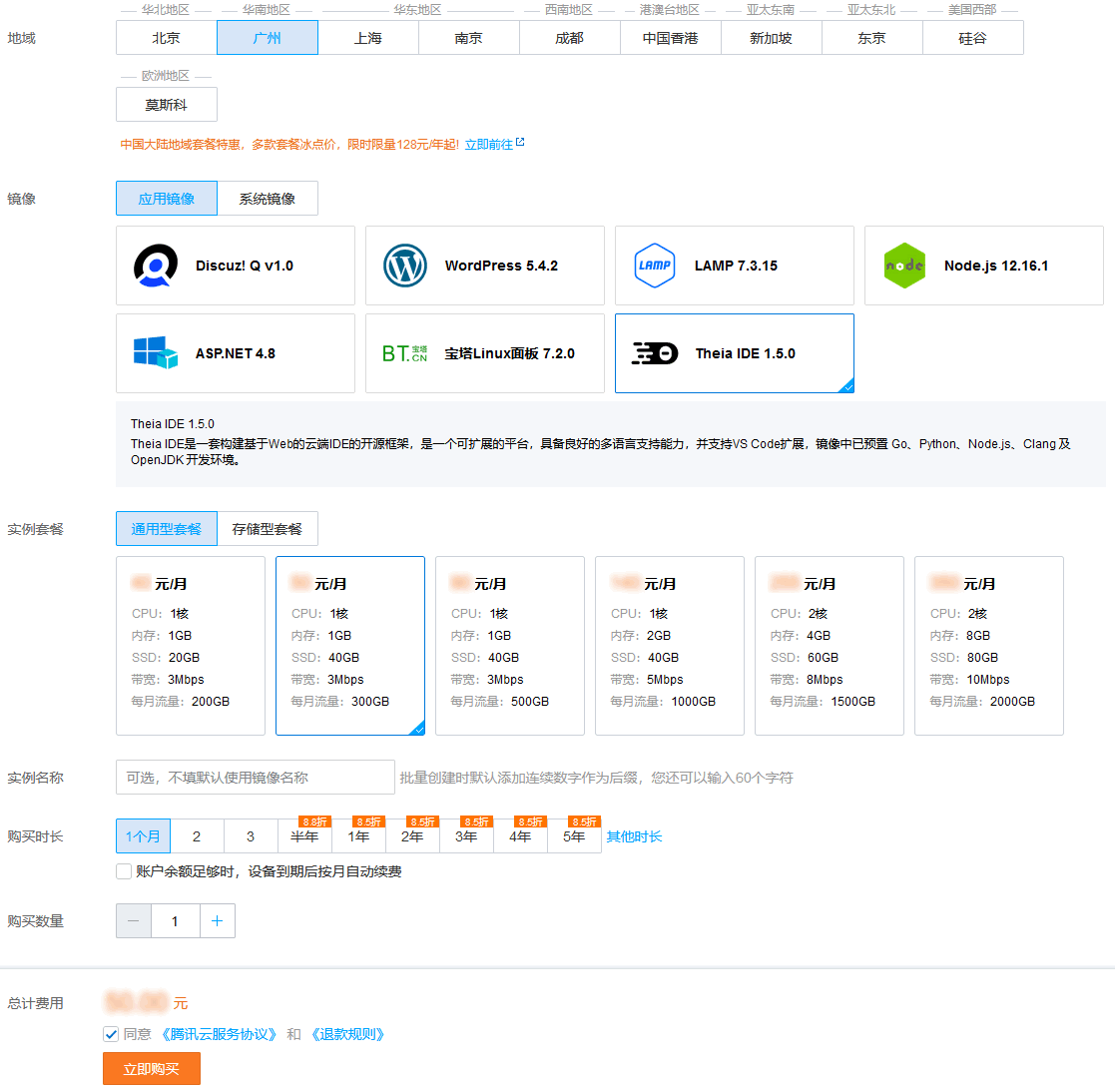
单击【新建】,进入轻量应用服务器购买页面。如下图所示:

地域:建议选择靠近目标客户的地域,降低网络延迟、提高您的客户的访问速度。例如目标客户在 “深圳”,则地域选择 “广州”。
镜像:选择 “Theia IDE 1.5.0” 应用镜像。
实例套餐:按照所需的服务器配置(CPU、内存、系统盘、带宽或峰值带宽、每月流量),选择一种实例套餐。
实例名称:自定义实例名称,若不填则默认使用所选镜像名称。批量创建实例时,连续命名后缀数字自动升序。例如,填入名称为 LH,数量选择3,则创建的3个实例名称为 LH1、LH2、LH3。
购买时长:默认1个月。
购买数量:默认1台。
单击【立即购买】,并根据页面提示提交订单完成支付,返回轻量应用服务器控制台。
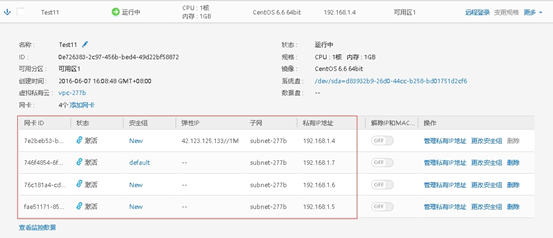
待实例创建完成后,在服务器列表中,选择并进入该实例的详情页。
您可以在此页面查看 Theia IDE 应用的各项配置信息。选择【应用管理】页签,进入应用管理详情页。
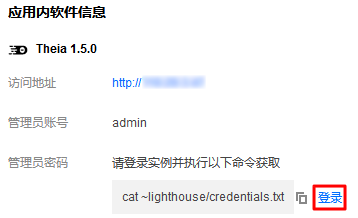
在“应用内软件信息”栏中,单击
 ,复制获取 Theia 1.5.0 的管理员帐户密码的命令。
,复制获取 Theia 1.5.0 的管理员帐户密码的命令。在“应用内软件信息”栏中,单击【登录】。如下图所示:

在弹出的登录窗口中,粘贴 步骤6 复制的命令并按 Enter。
即可获取 Theia IDE 管理员账号(admin)和对应的密码,请妥善保管并记录。关闭登录窗口,并返回该实例的应用管理详情页。
在“应用内软件信息”栏中,单击 Theia 1.5.0 的【访问地址】。
注意:
执行操作时建议使用 Chrome 或 Firefox 浏览器,其他浏览器(例如 Safari)可能存在兼容性问题。
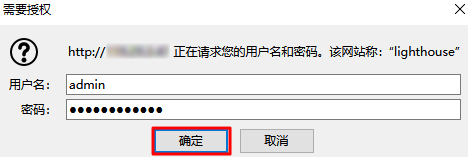
在弹出窗口中输入 步骤8 获取的管理员帐户及密码,并单击【确定】。如下图所示:

验证成功后即可进入 Theia IDE 工作界面,按需进行使用。
后续操作
选择工作空间
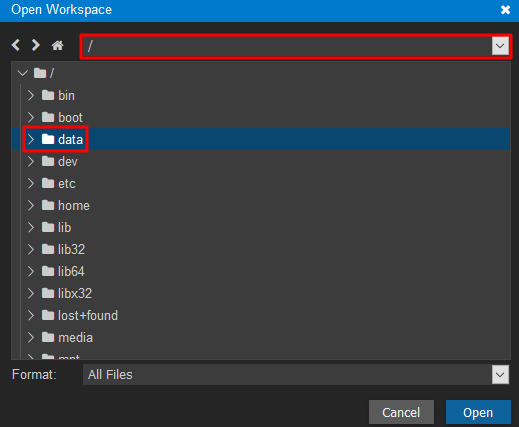
选择 Thiea IDE 起始界面中的【Open WordSpace】。
在弹出的 “Open Workspace” 窗口的下拉列表中选择
/,打开目录。在 Theia IDE 中目录即为工作空间,本文以选择/data为例。如下图所示:

单击【Open】,进入
/data工作空间。
使用示例
说明:
Theia IDE 目前支持 Python、Java、Go、C/C++ 及 Node.js 语言。该步骤以命令行及界面两种方式分别运行 Python、Go 及 C++ 语言程序示例,您可按需选择对应语言进行操作。
Python
在工作空间中,选择窗口上方的【File】>【New Folder】。
在弹出窗口中创建名为
Python的文件夹,并在其下创建简单示例文件main.py。如下图所示:

您可使用以下两种方式运行该程序:
界面方式:
选择窗口右上方的
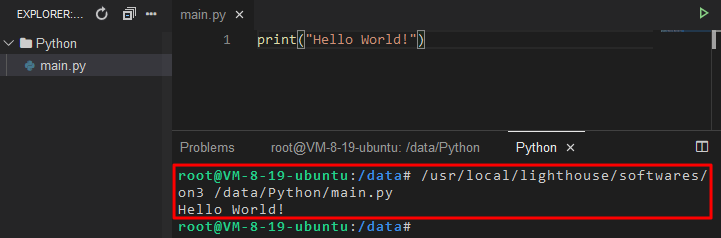
,运行程序。 执行结果如下图所示:
命令行方式:
选择窗口上方的【Terminal】>【New Terminal】,打开终端。
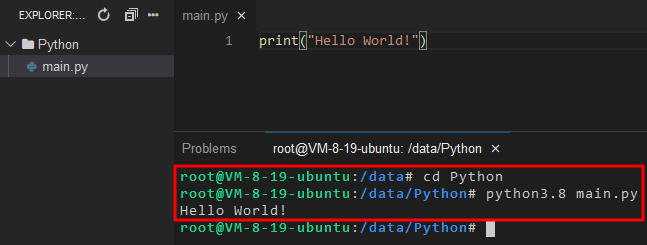
在终端中依次执行以下命令,运行程序。
执行结果如下图所示:



Go
在工作空间中,选择窗口上方的【File】>【New Folder】。
在弹出窗口中创建名为
go的文件夹,并在其下创建简单示例文件main.go。如下图所示:

您可使用以下两种方式运行该程序:
界面方式:
命令行方式:
选择左侧的
 ,打开 DEBUG 栏。
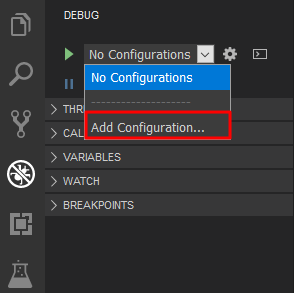
,打开 DEBUG 栏。在 DEBUG 中,选择下拉列表中的【Add Configuration】,生成配置文件。如下图所示:
打开
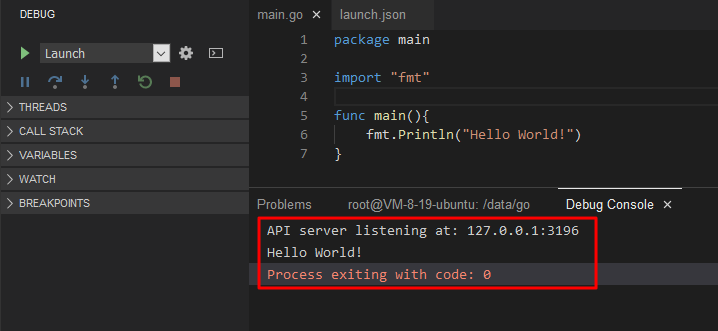
main.go文件,并选择 DEBUG 栏中的 ,运行程序。执行结果如下图所示:
,运行程序。执行结果如下图所示:选择窗口上方的【Terminal】>【New Terminal】,打开终端。
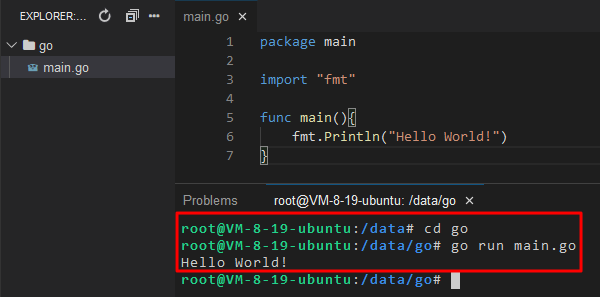
在终端中依次执行以下命令,运行程序。
执行结果如下图所示:



C++
在工作空间中,选择窗口上方的【File】>【New Folder】。
在弹出窗口中创建名为
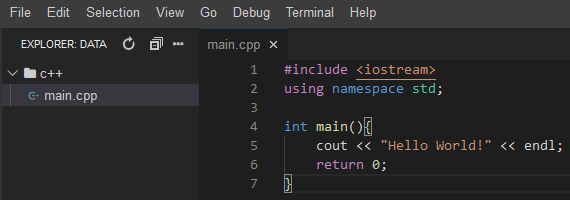
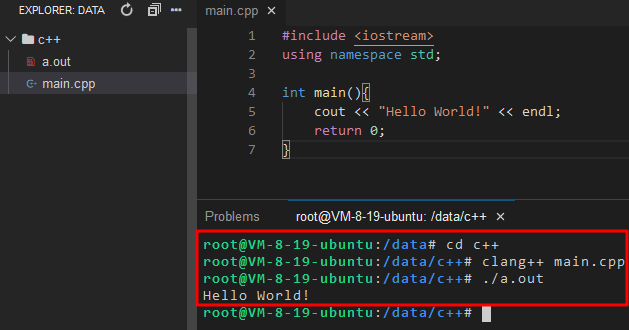
c++的文件夹,并在其下创建简单示例文件main.cpp。如下图所示:

您可使用以下两种方式运行该程序:
界面方式:
命令行方式:
选择左侧的
 ,打开 DEBUG 栏。
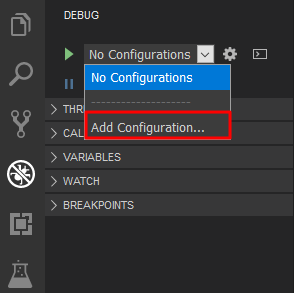
,打开 DEBUG 栏。在 DEBUG 中,选择下拉列表中的【Add Configuration】,生成配置文件。如下图所示:
在配置文件展开的下拉列表中,选择【{ } GDB CDT Local debugging】。
将配置文件中的
/${command:askProgramPath}替换为/c++/a.out,并保存修改。选择 DEBUG 栏中的
 ,打开 Debug Console。
,打开 Debug Console。选择 DEBUG 栏中的
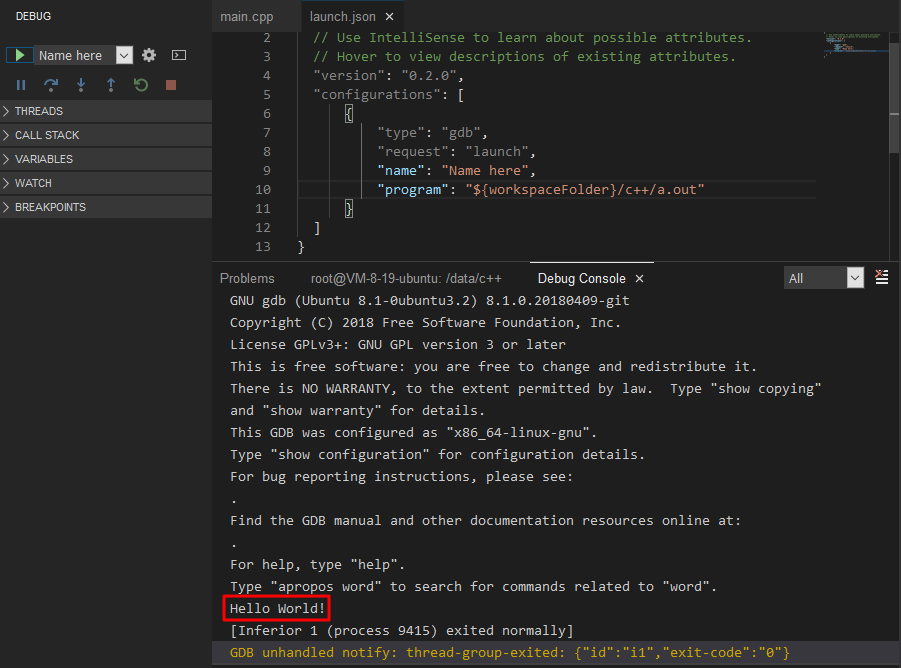
 ,运行程序。执行结果如下图所示:
,运行程序。执行结果如下图所示:
选择窗口上方的【Terminal】>【New Terminal】,打开终端。
在终端中依次执行以下命令,运行程序。
执行结果如下图所示:


开启 HTTPS 访问
可参考 安装 SSL 证书 文档为您的 Theia IDE 实例安装 SSL 证书并开启 HTTPS 访问。
注意:
Theia IDE 实例无需修改
/usr/local/lighthouse/softwares/nginx/conf/nginx.conf配置文件,仅需修改/usr/local/lighthouse/softwares/nginx/conf/include/theia.conf配置文件即可。
请参考以下配置对文件进行修改:
server { listen 443 ssl; server_tokens off; keepalive_timeout 5; root /usr/local/lighthouse/softwares/nginx/html; index index.php index.html; access_log logs/theia.log combinediox; error_log logs/theia.error.log; server_name cloud.tencent.com; #填写您的证书绑定的域名,例如:cloud.tencent.com
ssl_certificate 1_cloud.tencent.com_bundle.crt; #填写您的证书文件名称,例如:1_cloud.tencent.com_bundle.crt
ssl_certificate_key 2_cloud.tencent.com.key; #填写您的私钥文件名称,例如:2_cloud.tencent.com.key
ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 可参考此 SSL 协议进行配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; #可按照此加密套件配置,写法遵循 openssl 标准
ssl_prefer_server_ciphers on; auth_digest_user_file /home/lighthouse/passwd.digest; auth_digest_shm_size 8m; # the storage space allocated for tracking active sessions
location / { proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; auth_digest 'lighthouse'; auth_digest_timeout 120s; # allow users to wait 2 minute between receiving the
# challenge and hitting send in the browser dialog box
auth_digest_expires 600s; # after a successful challenge/response, let the client
# continue to use the same nonce for additional requests
# for 600 seconds before generating a new challenge
auth_digest_replays 60; # also generate a new challenge if the client uses the
# same nonce more than 60 times before the expire time limit
proxy_pass http://127.0.0.1:3000;
}
}server { listen 80; server_name cloud.tencent.com; #填写您的证书绑定的域名,例如:cloud.tencent.com
return 301 https://$host$request_uri; #将http的域名请求转成https}







还木有评论哦,快来抢沙发吧~